A tip to remember when calling custom web services in SharePoint from JavaScript (or jQuery)
Posted
Tuesday, August 3, 2010 1:31 PM
by
CoreyRoth
I’ve been customizing rendering templates a lot lately using a wide variety of scripting technologies such as JavaScript, jQuery, and SPServices. One requirement I had with all of these rendering templates was to call a custom web service to populate a drop down list. This is relatively easy to do and there are plenty of resources out there on how to deploy web services with SharePoint. I thought I would make a point today though to talk about this issue since I seem to forget about it every time. :-) The issue is that you build and test your pages and they work great as an administrator. However, once an end user tries the page, the script on the page doesn’t work. With any scripting issue, I bust out FireBug in Firefox and take a look at the page. It shows the web service call which works great for the administrator but when the user tries it, the result is 403 forbidden.
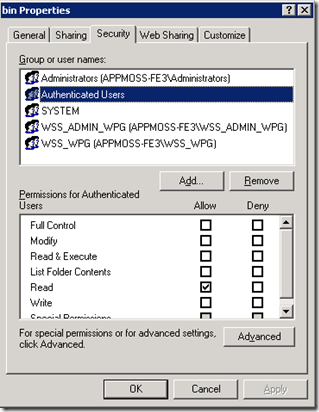
Obviously, I need to grant permissions, but where? Since the end user is on the SharePoint site, the identity that the JavaScript is calling with is that of the user. This of course assumes, you are using NTLM or Kerberos and not doing forms authentication. The place we have to grant permissions may not make sense to you at all, but the general consensus is that you grant Read permission to the Authenticated Users group on the bin folder of your web application. This is the case at least when you are deploying your code to the bin folder (and using Code Access Security). I don’t believe that web services with binaries deployed to the GAC should have this issue but I could be wrong. Here is what the permissions look like on your bin folder.

Any how, I hope this helps should you run into this issue. I don’t foresee any potential security issues by granting this group access to the bin folder, but if you think there are any associated risks, I would like to hear about them.